7 тренда в потребителските интерфейси
Всички ние като крайни потребители работим с различни видове интерфейси - на сайтове, мобилни устройства, телевизори, часовници, гейм конзоли.
Най-кратко и просто казано - там, където има потребител, има и потребителски интерфейс. От тук логически следва, че там, където има объркан потребител, има лош интерфейс.
Задачата на всички уеб разработчици е да създават добре изглеждащи, лесни за използване неща, на които крайните потребители да се насладят. За да се случи това, трябва да се мисли от гледна точка на потребителя и начина, по който той би искал да използва даден интерфейс на уеб сайт, онлайн магазин, Facebook приложение, приложение за iOS, приложение за Android, приложение за Windows phone 8. Всички усилия трябва да са насочени в посока улесняване живота на ползвателите.
Професионалната изработка на потребителски интерфейси не спира само до слагането на няколко бутона и линка. Нещата са много по-комплексни, те са една хомогенна смес от изкуство и наука.
Нека в следващите редове да разгледаме заедно седем интересни тренда, които се оформят в създаването на потребителски интерфейси.
Минимализъм
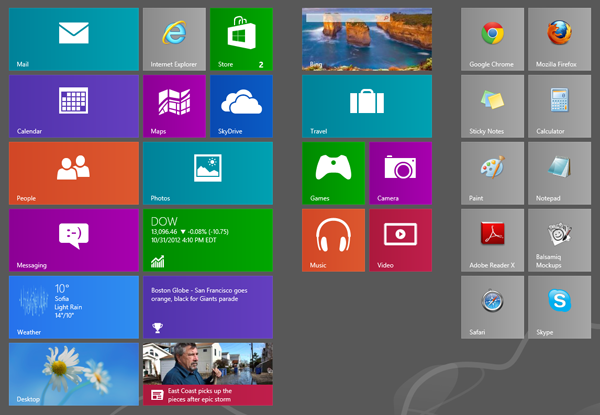
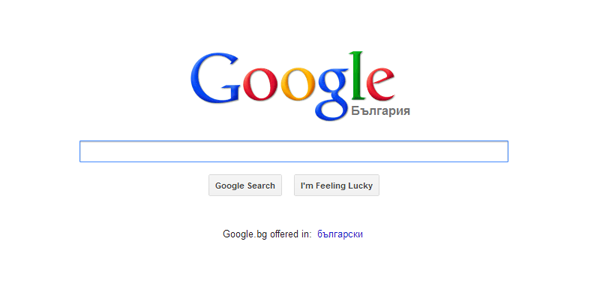
След няколко години на мигане, светкане и кич, нещата в дизайна отиват към простотата. Като пример можем да посочим едни от най-големите компании в света като Google, Apple, Microsoft. Лъскавите иконки се заменят с много по-семпли, едноцветни, които са базирани най-вече на текст и симетрия.

Skeumorphism
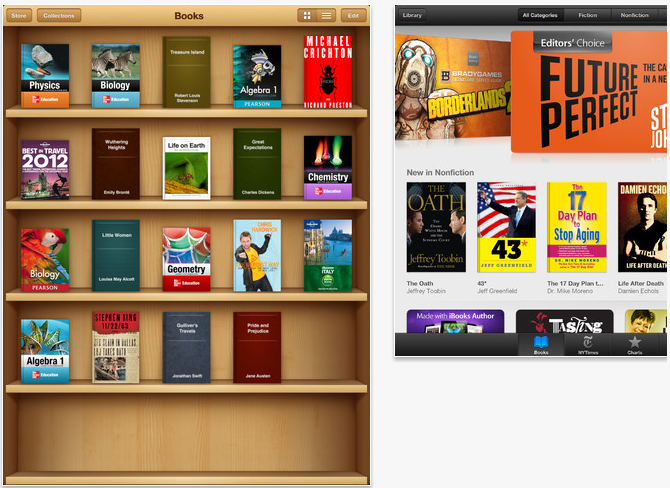
Една много екзотична дума, която бе популяризирана от Apple. Този подход представлява имитиране, пресъздаване на вида и функционалностите на традиционни предмети, с които хората са запознати. Целта е да се изгради силно интуитивен интерфейс. За пример можем да посочим приложението iBooks на Apple.

Кога да се използва подобен подход? Когато се създава приложение за iOS или приложение за Android (приложение за мобилни устройства), skeumorphic дизайн е изключително популярен. Това е факт поради природата на мобилните устройства и техните touchscreen дисплей, с които сякаш докосваш обектите.
Супер фокус
Супер фокусираният потребителски интерфейс поставя акцента върху нещо точно определено. Задача, която потребителят трябва да свърши. Най-голямата полза от този подход е простотата - потребителят веднага разбира какво се изисква от него и не му се налага да мисли и гадае.

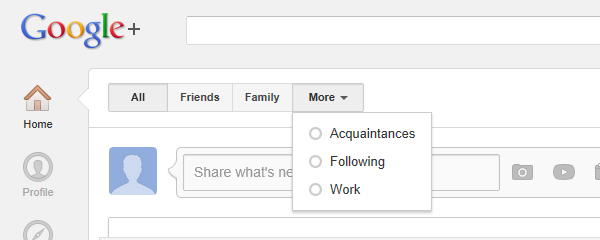
Зависещ от съдържанието интерфейс
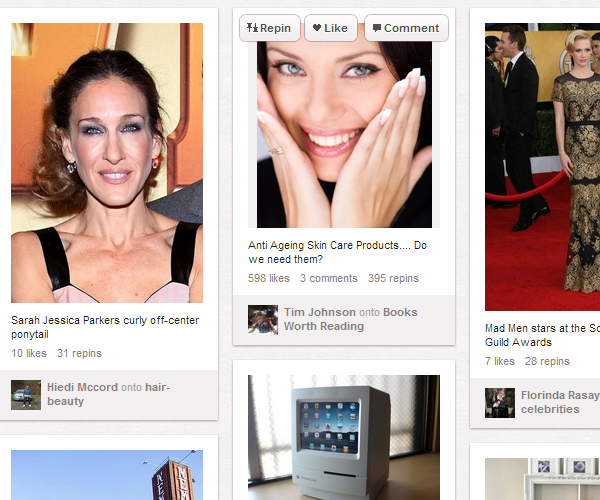
За пример можем да посочим Pinterest и бутоните, които се появяват само при позициониране на мишката върху дадена подложка със съдържание.

Разтварящо се съдържание

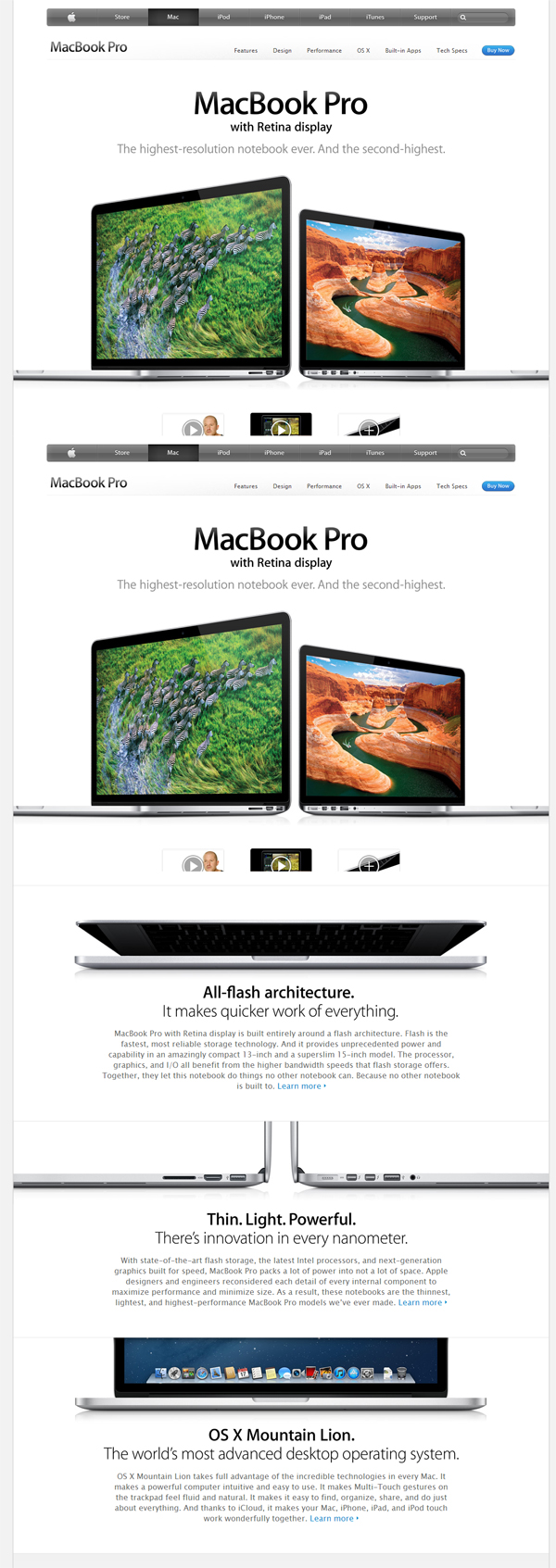
Блокове съдържание
Това е метод за презентиране на голямо по обем съдържание под формата на малки блокове. По този начин потребителите възприемат по-лесно и най-важното е, че не се стресират от количеството информация. Пример за подобно нещо е статията, която четете в момента. Тя е разделена чрез заглавия, блокове с текстова информация и изображения. Това улеснява четенето в сравнение с един дълъг и монотонен абзац.
Чудесен пример за разцепване на съдържанието на блокове е сайтът на Apple и начинът, по който презентират стоките си.

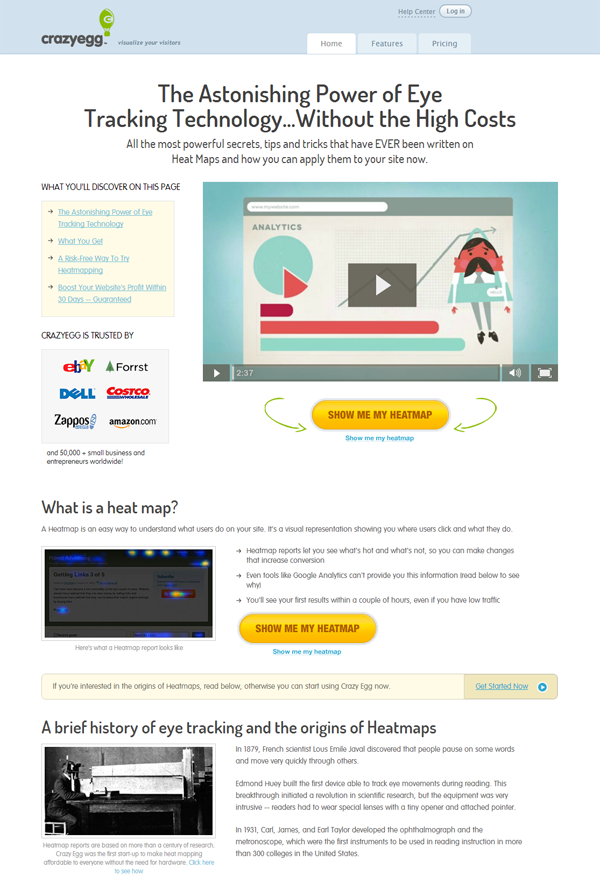
Дълги страници
Вероятно сте попадали в уеб пространството на сайтове, които се нуждаят от много скролиране, за да се прегледат, дълги са. Една от причините за това явление е навика за скролиране, който придобиха потребителите. По принцип този вариант за изграждане на интерфейс е спорен. В дългите сайтове възниква проблемът с бързото и навременно откриване на търсената информация.

Заключение


